Når du gerne vil arbejde med at optimere FID, skal du have fokus på hurtigere indlæsning af sider, opdeling og indlæsning af kode, og hvis muligt, brug af mindre JavaScript.

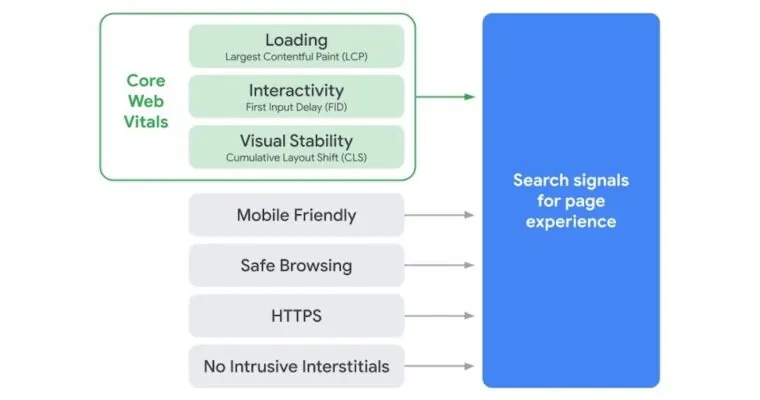
Google har for nyligt valgt tre tal for brugeroplevelsen, som bliver en del af algoritmen fremadrettet.
De tre tal dækker over Loading, Interactivity og Visual Stability. De tre faktorer hedder også Core Web Vitals. Sammen med faktorer som mobilvenlighed, sikkerhed og mængden af pop-ups, vil de nye målinger blive anvendt til at lave en overordnet vurdering af brugeroplevelsen på siden og i sidste ende til at vurdere, hvor højt en side skal rangeres. Blandt flere andre rankingsignaler.


Anders Larsen, SEO Specialist
Core Web Vitals er resultatet af en længere søgen efter pålidelige UX-målinger. Gennem årene har Google testet mange forskellige måder at måle brugeroplevelsen på, når der interageres med en side. Mange har også været lovende, men ingen ramte helt plet – før nu.
Google mener, at de med den nye kombination af de tre user experience målinger endelig er i stand til at lave en beregning af førstehåndsindtrykket, som en given hjemmeside efterlader hos brugeren. Google siger selv, at 24% færre vil forlade en hjemmeside igen, hvis der er styr på Core Web Vitals.
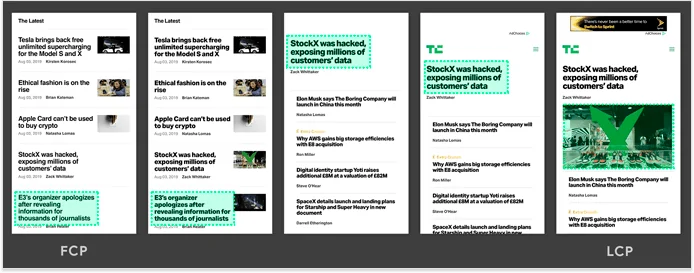
Largest Contentful Paint laver en vurdering af sidens indlæsning:

I øjeblikket er LCP Googles svar på, hvor hurtig en hjemmeside føles. Før LCP var der First Paint, First Contentful Paint, First Meaningful Paint, Time to Interactive, og First CPU Idle, men hver af disse metrics havde deres egne begrænsninger. LCP er stadig langt fra perfekt, men det er den bedste metode til at måle, hvornår brugeren mærker, at en given hjemmeside er færdig med at loade.
For at udregne LCP, måler Google indlæsningstiden af det største content element på skærmen (det kan være tekst, billede eller video). Efterhånden som skærmen ændres under loading, skifter Google til det næststørste element, og sådan fortsætter det indtil siden enten er færdig med at loade, eller brugeren starter med at interagere med siden. Se eksempel herunder:

Der er mange faktorer, der kan påvirke en hjemmesides hastighed, men de mest effektive måder, hvorpå du kan forbedre en sides LCP, inkluderer f.eks. hurtigere responstid fra serveren, som nemt kan forbedres ved at vælge en ordentlig host, hurtig indlæsning af sidens elementer, mindre gengivelsesblokerende JavaScript og CSS og en forbedret client-side rendering.
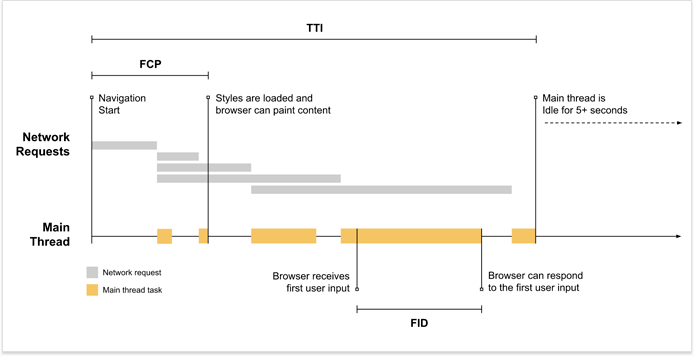
First Input Delay vurderer hjemmesiders reaktionsevne, og her anvendes nedenstående skema til at give hjemmesiden en sammenlignelig ‘brugeroplevelses-score’:

FID er tiden, som det tager for en hjemmeside at reagere på en brugers første interaktion (det kan for eksempel være et klik på musen eller et tryk på tastaturet). I modsætning til de to andre Core Vitals, kan FID først måles, når siden er i brug, da det kræver, at en faktisk bruger skal foretage sig noget. I Googles lab er FID erstattet med Total Blocking Time (TBT), som er tidsrummet mellem, at det første indhold vises på siden, til siden responderer.
Der kan for eksempel forekomme indtastningsforsinkelser, når siden stadig indlæses, da noget af indholdet allerede vises, men ikke nødvendigvis er interaktivt endnu, fordi browseren stadig er i gang med at loade resten af siden:


Anders Larsen, SEO Specialist
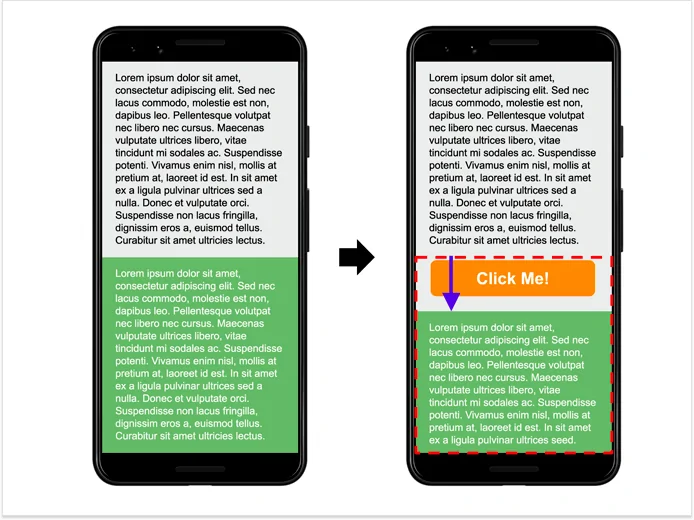
Cumulative Layout Shift kigger på visual stability på en side.

Layout shift, layout jank eller content jank, er når en sides indhold bliver ved med at rykke sig rundt på skærmen, fordi siden ikke er færdig med at loade. Det kan selvfølgelig være irriterende, men det kan også betyde, at man kommer til at klikke på det forkerte element og dermed igen give brugeren en dårlig oplevelse.
CLS scoren beregnes ved at gange andelen af skærmen, der har rykket sig med afstanden, som det har rykket sig. I eksemplet herunder er halvdelen af skærmen påvirket af den langsomme loading, (som vist med den stiplede linje). Samtidigt ses det, at afstanden, som indholdet har rykket sig, er 15% af skærmens størrelse (se den blå pil). For at udregne CLS scoren skal vi altså gange det påvirkede område (0.5) med afstanden, som det har rykket sig (0.15), og vi får dermed en score på 0.075 — hvilket er i den gode ende af CLS sammenligningsskalaen.

Optimering af CLS er den nemmeste af de tre Core Web Vitals. Tilføj size attributes til jeres billeder og video og undgå indsættelse af nyt indhold over eksisterende indhold. F.eks. kan annoncescripts drille utroligt meget ift. at flytte rundt på elementer. Det kan have en negativ indflydelse på din CLS og dermed på din overordnet Core Web Vitals score.
Du kan selv måle på din hjemmesides Core Vitals ved at anvende et af følgende værktøjer: PageSpeed Insights, Chrome UX Report, Search Console, Chrome DevTools, Lighthouse, og Web Vitals Chrome Extension.
Den største forskel mellem disse værktøjer er, at nogle anvender data fra faktiske brugere af hjemmesiden, mens andre foretager målingerne ved at simulere brugeradfærd i et lukket miljø. Værktøjer, der anvender faktisk data (feltdata), er til enhver tid et bedre valg, da det er det, som Google vil bruge som rankingsignal. Og så fordi FID kun kan måles ved reelle brugere, og dermed ikke kan teste i det lukkede miljø.
Værktøjerne adskiller sig også fra hinanden i deres indhold og krævede tekniske kvalifikationer. Search Console kan bruges som dit Core Web Vitals dashboard, da det giver et godt overblik af hele din hjemmeside, mens DevTools og Lighthouse er bedre egnede, når du skal gå i dybden og lave faktisk optimering af hjemmesiden.
Google siger, at de vil bruge Core Web Vitals som tie-breaker i de tilfælde, hvor der er flere forskellige sider med samme mængde relevant indhold. Så selvom det selvfølgelig er noget, man fremadrettet bør arbejde med, når man laver SEO, bør optimering af Core Vitals ikke blive prioriteret over for eksempel indhold i god kvalitet, dybdegående søgeordsanalyser og page authority.
Kigger vi på, hvor meget hver af de tre Core Vitals vægter i forhold til hinanden, får vi et lille hint i den nyeste version af Lighthouse. Her kan vi se, at den udregner en optimizing score ud fra forskellige faktorer, hvor LCP vægter 25%, TBT (eller FID) vægter 25%, mens CLS kun vægter 5%. Selvom vægten af disse kan ændre sig i senere versioner, ser det i øjeblikket ud til, at CLS ikke er nær så vigtig som de andre faktorer.

Introduktionen af Core Web Vitals har skabt en helt ny gren af søgemaskineoptimering, og det er endnu uvist, hvad der kommer til at ske fremadrettet, men her er, hvad vi har kunne lokke ud af Google indtil videre:
Engang i 2021 bliver Core Web Vitals en del af de officielle rankingsignaler. Google har været ude og love, at der vil komme en seks måneders varsel, inden ændringerne træder i kraft.
Core Web Vitals kommer til at erstatte AMP ift. at blive synlig i tophistorier. Det er en ret vild nyhed. Før i tiden blev Google kritiseret for beslutningen om at ikke-AMP sider ikke indgik i ‘Top Stories’, selvom siden var hastighedsoptimeret på linje med AMP-sider.
Google har svaret, at det skyldtes manglende muligheder for at måle på den opfattede indlæsningshastighed ud fra den eksisterende algoritme. Det ændrer Core Web Vitals på.
I fremtiden kan det være, at Core Web Vitals bliver udvidet med andre user experience målinger. Dette kunne for eksempel være input delays, altså generelt langsom indlæsning af sidens elementer (og ikke bare den første), og hvor velfungerende animationerne på siden er.